
Bagaimana jika Anda dapat mengontrol setiap section desain website tanpa menulis kode?
Nah, itulah misi yang dimulai Elementor, dan kami akan menunjukan cara membuat halaman website dengan elementor tersebut.
Pertama mari kita cari tahu dulu apa itu Elementor!
Elementor adalah alat/plugin pembuat halaman yang sangat kuat yang memungkinkan Anda untuk membuat halaman khusus pada seluruh halaman website anda. Dan Anda bahkan tidak perlu melihat sebaris kode apalagi menulis kode Anda sendiri.
Dalam tutorial Elementor ini, Anda akan belajar cara menggunakannya untuk membuat desain halaman anda sepenuhnya.
Jika Anda belum tau cara menginstal wordpress silahkan kunjungi Cara Menggunakan WordPress Untuk Membuat Website [ Panduan Untuk Pemula ]
Cara menggunakan Elementor
Langkah pertama tentu saja menginstal plugin Elementor yang dapat anda pakai secara gratis.
1. Instal Elementor
Elementor adalah plugin gratis dan dapat diinstal seperti plugin lain yang Anda tambahkan ke website Anda.
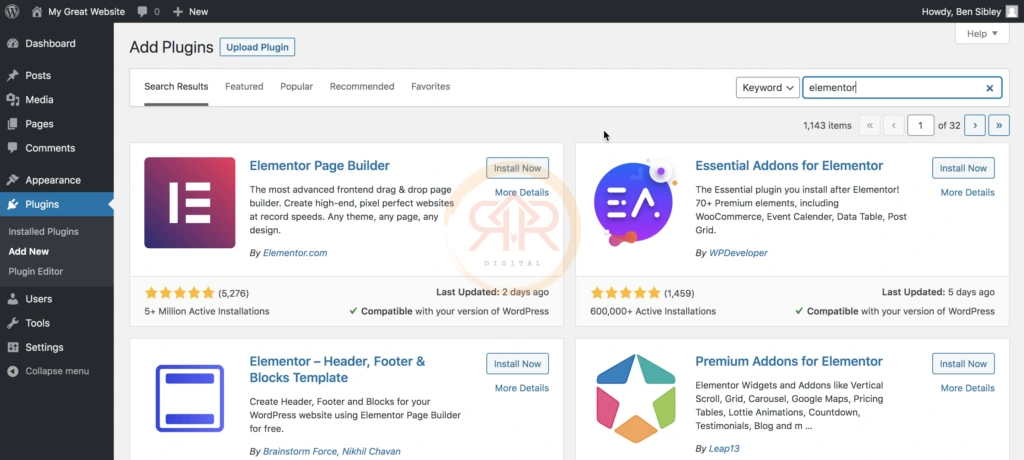
Dimenu Plugins > Add New dan gunakan pencarian di kanan atas untuk mencari “elementor”.

Klik tombol Instal Now dan kemudian klik Aktifkan setelah penginstalan selesai.
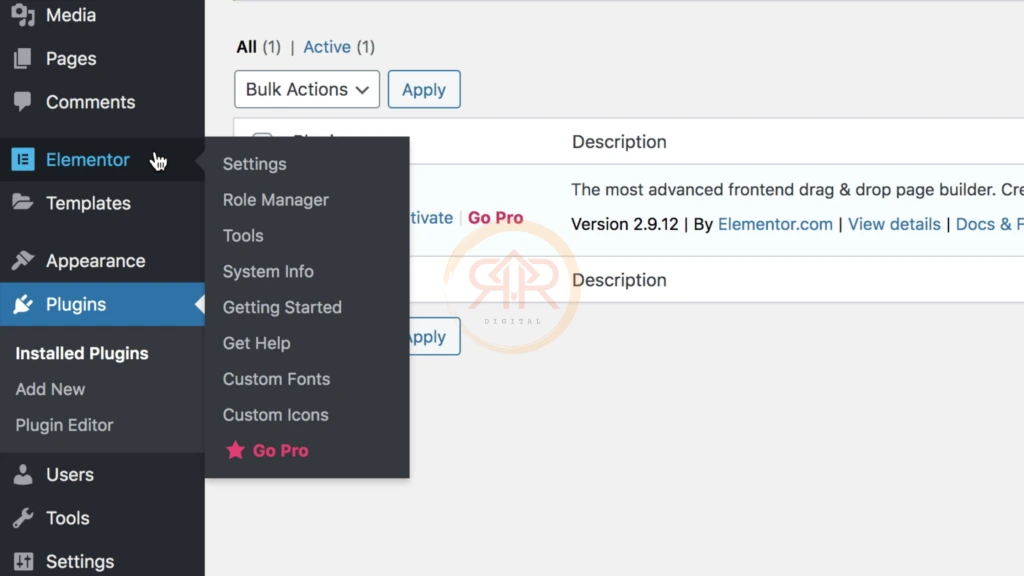
Apabila Elementor berhasil terpasang, Anda akan melihat dua menu baru ditambahkan ke web Anda.

Pada Menu Elementor memiliki beberapa pengaturan global, tetapi sejujurnya Anda tidak akan banyak menggunakannya. Selain itu, ini terutama tautan ke sumber daya pendukung dan fitur Elementor Pro.
2. Cara mengedit halaman dengan Elementor
Sebagian besar pekerjaan yang Anda lakukan dengan Elementor akan dilakukan di editor Elementor.
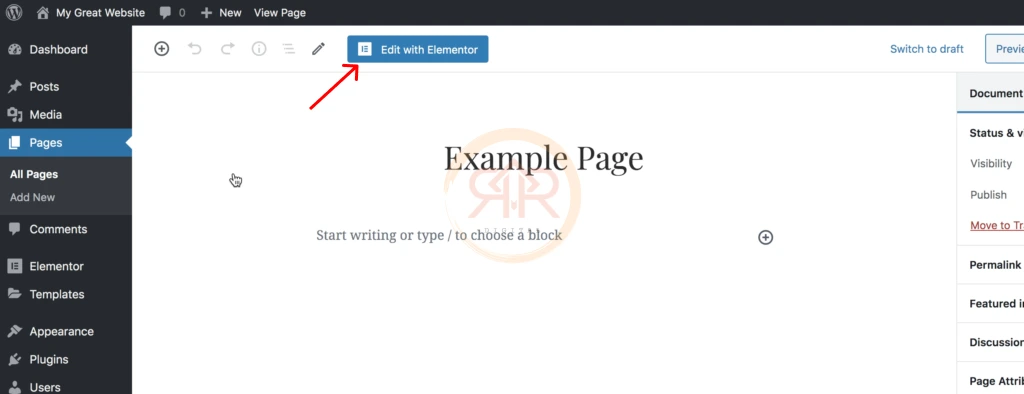
Untuk membuka editor elementor, Anda dapat mengunjungi menu Posts atau Pages , lalu klik halaman yang ingin Anda edit. Di dalam editor, Anda akan melihat tombol “Edit with Elementor” yang akan membawa Anda ke editor Elementor.

Setelah Anda mengklik button tersebut, Anda akan dibawa ke halaman editor.

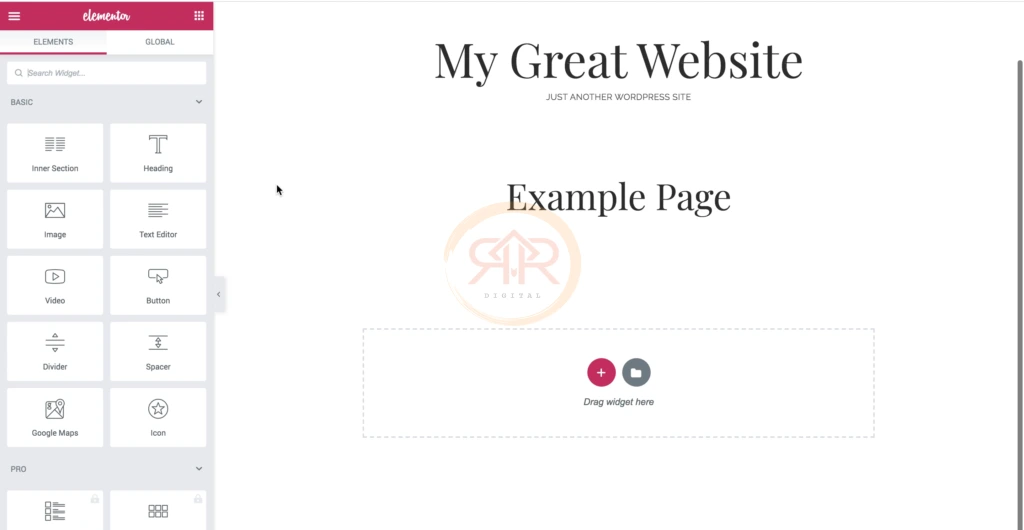
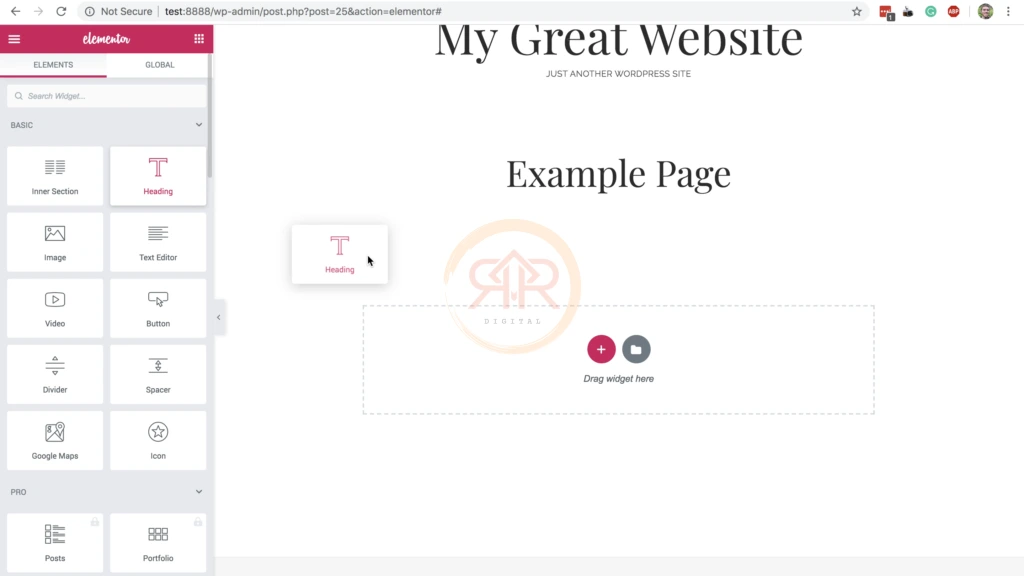
Seperti yang Anda lihat,Tersedia page kosong yang bisa di design dengan keinginan anda. Ada pratinjau di sebelah kanan, dan di sebelah kiri Anda dapat melihat widget.
Widget adalah blok dasar halaman Elementor, jadi mempelajari cara menggunakannya sangat penting.
Cara menggunakan widget Elementor
Di dalam menu widget, Anda akan melihat banyak fitur yang bisa digunakan dengan cara drag & drop.
Bagian Dasar di bagian atas adalah elemen praktis seperti widget Editor Teks, tagline, dan Ikon.
Jika Anda terus scrol kebawah maka Anda akan menemukan beberapa bagian lagi:
- Pro: widget yang lebih canggih seperti dynamic konten (khusus Elementor Pro)
- Umum: widget yang lebih umum digunakan (gratis)
- WooCommerce: untuk membuat toko online dengan Elementor (khusus Elementor Pro)
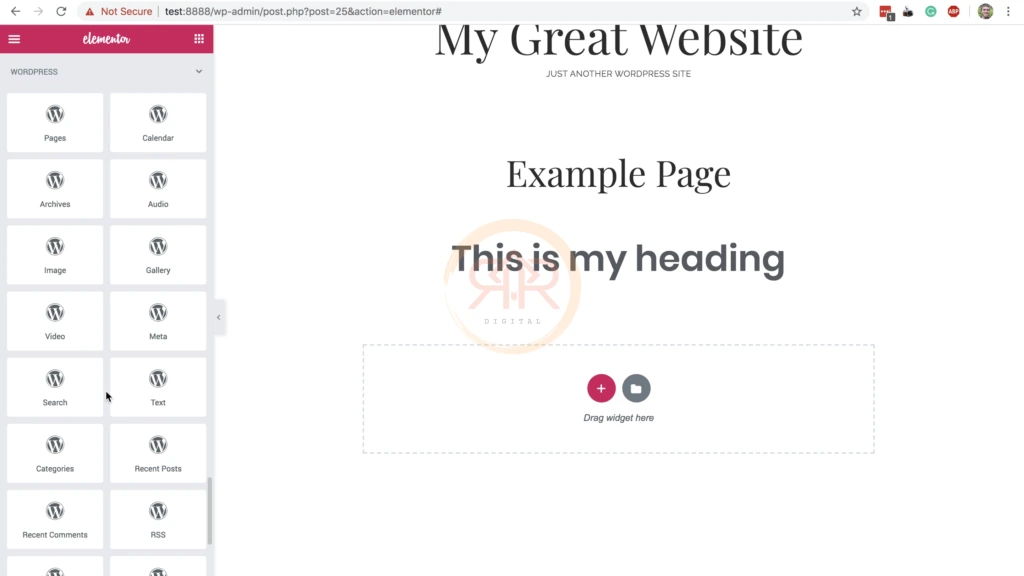
- WordPress: semua widget WP default
Bagian WordPress lebih rapi karena memungkinkan Anda menggunakan 17 widget default yang disertakan di WordPress, ditambah widget apa pun yang ditambahkan oleh plugin.

Untuk menambahkan widget ke halaman, Anda cukup drag-and-drop ke kotak yang disediakan.

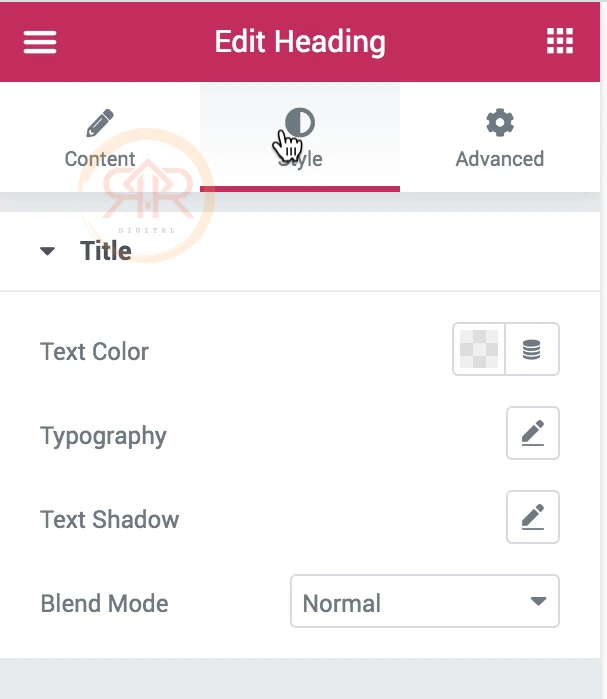
Setelah Anda menambahkan widget, Anda akan menemukan segala macam opsi penyesuaian yang tersedia di sidebar.
Setiap widget memiliki bagian Content, Style, dan Advanced. Berikut sekilas beberapa opsi style yang tersedia untuk di custome seusai dengan keinginan anda:

Inilah tampilan halaman design dasar anda bisa mengebangkannya sesuka hati :

Tetapi apabila anda tidak ingin membuang waktu untuk mendesign halaman website, anda dapat menggunakan pra-desain yang sudah di sediakan oleh elementor walaupun untuk elementor versi gratis masih sangat terbatas.
3. Cara menambahkan design siap pakai yang sudah disediakan oleh elemntor
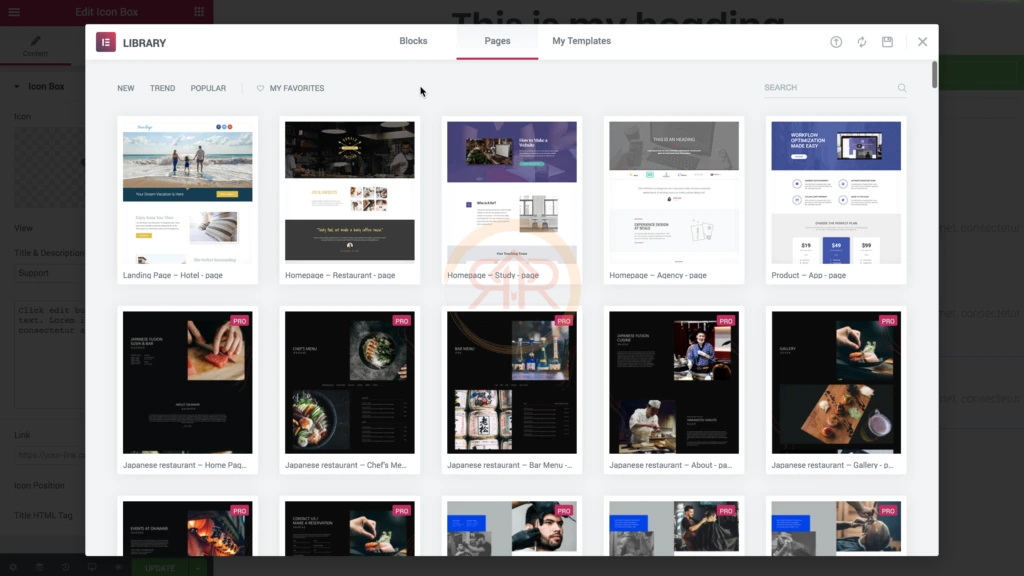
Di dalam jendela popup, ada juga tab Pages . Klik di atasnya, dan Anda akan menemukan layar ini:

Apa yang Anda lihat adalah ratusan halaman pra-desain yang dibuat dengan Elementor. Anda dapat mengklik salah satunya untuk segera memasukkannya ke halaman Anda.
Proses ini akan membuan halaman dengan menjadi sangat cepat, mudah, dan menyenangkan.
Meskipun versi gratis Elementor hanya menyertakan beberapa templat, Anda dapat membuka 200+ dengan Elementor Pro.
Themeforest baru-baru ini meluncurkan Elementor Template Kits di situs mereka, dan Anda dapat menemukan lebih banyak template dan blok pra-desain di sana.
Kami juga menyediakan koleksi Template Elementor terbaik yang mungkin Anda sukai.
Jika Anda berkenan, silakan bagikan artikel ini dengan orang lain sebelum Anda pergi, terima kasih banyak telah membaca!